标题:Bootstrap助力实现实时消息功能:轻松打造互动式网页
一、引言
随着互联网技术的不断发展,实时消息功能已成为现代网页应用的重要组成部分。Bootstrap作为一款流行的前端框架,以其简洁、易用和响应式等特点,深受开发者喜爱。本文将介绍如何利用Bootstrap实现实时消息功能,帮助您轻松打造互动式网页。
二、Bootstrap简介
Bootstrap是一款开源的前端框架,由Twitter公司开发。它集成了丰富的组件和工具,可以帮助开发者快速构建响应式、移动优先的网页。Bootstrap遵循最新的HTML和CSS规范,支持主流浏览器,并具有以下特点:
- 简洁易用:Bootstrap提供了大量预定义的样式和组件,开发者可以快速上手。
- 响应式设计:Bootstrap支持响应式布局,能够适应不同屏幕尺寸的设备。
- 组件丰富:Bootstrap提供了丰富的组件,如导航栏、轮播图、表格、模态框等。
- 可定制性:Bootstrap允许开发者根据需求自定义样式和组件。
三、实现实时消息功能
- 准备工作
首先,确保您的项目中已经引入了Bootstrap。可以从Bootstrap官网下载最新版本的Bootstrap,并将其包含在项目中。
- 创建消息列表
在HTML页面中,创建一个用于显示消息的容器。可以使用Bootstrap的容器类(如.container)和行类(如.row)来布局。
<div class="container">
<div class="row">
<div class="col-md-12">
<ul class="list-unstyled">
<!-- 消息列表 -->
</ul>
</div>
</div>
</div>- 添加消息样式
使用Bootstrap的列表样式,为消息列表添加样式。这里以无序列表为例:
<ul class="list-unstyled">
<li class="media">
<img class="mr-3" src="avatar.jpg" alt="avatar" width="50">
<div class="media-body">
<h5 class="mt-0 mb-1">用户A</h5>
消息内容...
</div>
</li>
<!-- 其他消息 -->
</ul>- 实现实时消息功能
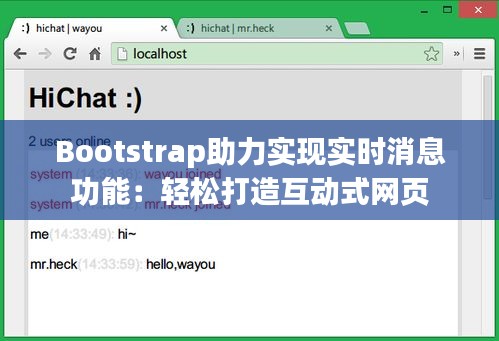
为了实现实时消息功能,我们需要编写JavaScript代码。以下是一个简单的示例:
// 假设服务器端已提供实时消息接口
function fetchMessages() {
// 发送请求获取消息数据
// ...
// 处理返回的消息数据
var messages = data.messages;
var list = document.querySelector('.list-unstyled');
messages.forEach(function(message) {
var li = document.createElement('li');
li.className = 'media';
li.innerHTML = `
<img class="mr-3" src="${message.avatar}" alt="avatar" width="50">
<div class="media-body">
<h5 class="mt-0 mb-1">${message.username}</h5>
${message.content}
</div>
`;
list.insertBefore(li, list.firstChild);
});
}
// 定时获取消息
setInterval(fetchMessages, 5000); // 每5秒获取一次消息- 优化用户体验
在实际应用中,为了提高用户体验,我们可以添加以下功能:
- 消息滚动:当新消息到来时,自动滚动到消息列表底部。
- 消息提示:当有新消息时,显示提示框通知用户。
四、总结
本文介绍了如何利用Bootstrap实现实时消息功能。通过引入Bootstrap框架,我们可以快速搭建一个具有实时消息功能的互动式网页。在实际开发过程中,可以根据需求对代码进行优化和扩展。希望本文对您有所帮助。
转载请注明来自南京强彩光电科技有限公司,本文标题:《Bootstrap助力实现实时消息功能:轻松打造互动式网页》
百度分享代码,如果开启HTTPS请参考李洋个人博客













 苏ICP备18007744号-2
苏ICP备18007744号-2