标题:《WPF应用程序中实现实时时间显示的详细教程》
文章:
在Windows Presentation Foundation(WPF)中实现实时时间显示是一个常见的需求,它可以让用户界面更加动态和实用。本文将详细讲解如何在WPF应用程序中添加实时时间显示功能,包括设计思路、代码实现以及性能优化。
一、设计思路
-
使用Timer控件:Timer控件是WPF中用于定时执行特定操作的控件,非常适合用于实现实时时间显示。
-
更新UI:在Timer控件的时间间隔内,通过调用UI元素的更新方法,实现实时时间的显示。
-
格式化时间:将获取的时间格式化为“年-月-日 时:分:秒”的形式,以便在界面上显示。
二、实现步骤
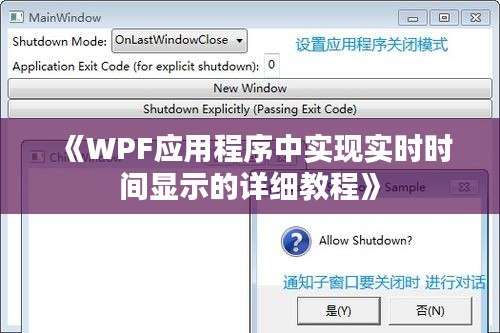
- 创建WPF项目
首先,打开Visual Studio,创建一个新的WPF项目。
- 添加Timer控件
在XAML文件中,添加一个Timer控件,并设置其Interval属性为1000毫秒,表示每秒更新一次时间。
<Timer x:Name="timer" Interval="1000" />- 设置时间显示元素
在XAML文件中,添加一个TextBlock控件用于显示时间,并设置其Name属性为"timeDisplay"。
<TextBlock x:Name="timeDisplay" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="24" />- 添加后台代码
在C#代码文件中,为Timer控件的Tick事件添加事件处理器。
private void Timer_Tick(object sender, EventArgs e)
{
DateTime currentTime = DateTime.Now;
timeDisplay.Text = currentTime.ToString("yyyy-MM-dd HH:mm:ss");
}- 初始化Timer控件
在窗口的构造函数中,为Timer控件注册事件处理器,并启动Timer。
public MainWindow()
{
InitializeComponent();
timer.Tick += Timer_Tick;
timer.Start();
}三、性能优化
- 使用线程安全的方式更新UI:在Timer控件的Tick事件处理器中,使用Dispatcher.Invoke方法来确保UI更新操作在UI线程上执行。
private void Timer_Tick(object sender, EventArgs e)
{
Dispatcher.Invoke(() =>
{
DateTime currentTime = DateTime.Now;
timeDisplay.Text = currentTime.ToString("yyyy-MM-dd HH:mm:ss");
});
}- 优化时间格式化:如果时间格式化操作较为复杂,可以考虑将其移至单独的方法中,避免在Timer事件处理器中进行重复计算。
四、总结
通过以上步骤,我们成功在WPF应用程序中实现了实时时间显示功能。在实际开发过程中,可以根据需求对时间显示样式、格式等进行调整,以满足不同场景的需求。同时,注意性能优化,确保应用程序的流畅运行。
在WPF应用程序中,实时时间显示是一个实用的功能,通过本文的讲解,相信读者已经掌握了在WPF中实现实时时间显示的方法。希望本文对您的开发工作有所帮助。
转载请注明来自南京强彩光电科技有限公司,本文标题:《《WPF应用程序中实现实时时间显示的详细教程》》
百度分享代码,如果开启HTTPS请参考李洋个人博客















 苏ICP备18007744号-2
苏ICP备18007744号-2